Un’architettura Headless per prestazioni eccezionali
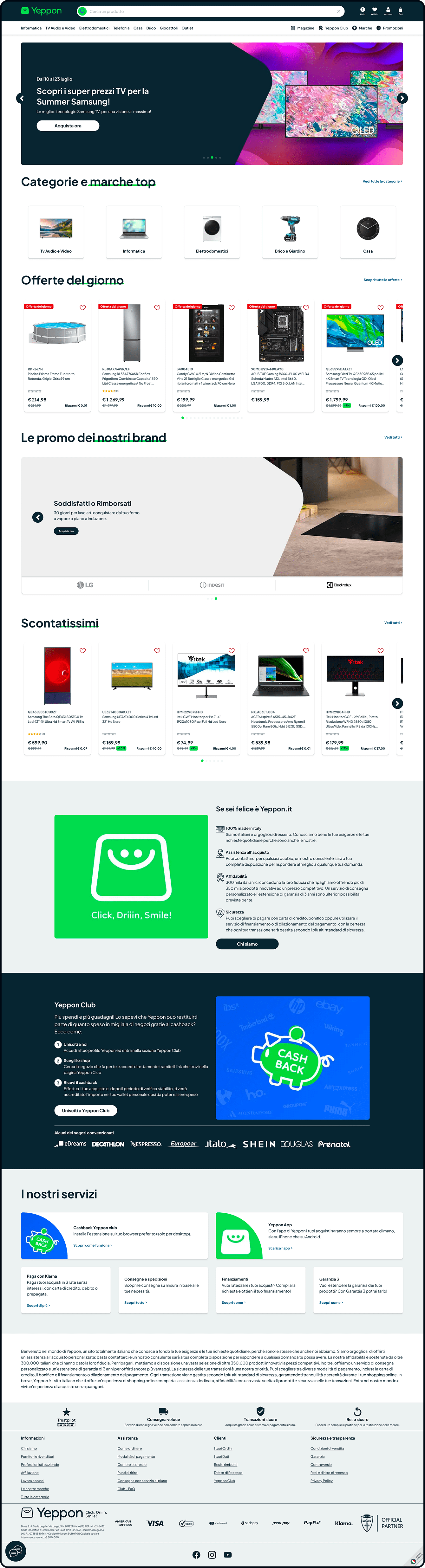
Lo sviluppo del progetto è stato portato avanti con l’obiettivo di migliorare le performance dI Yeppon.it su tutti i livelli.
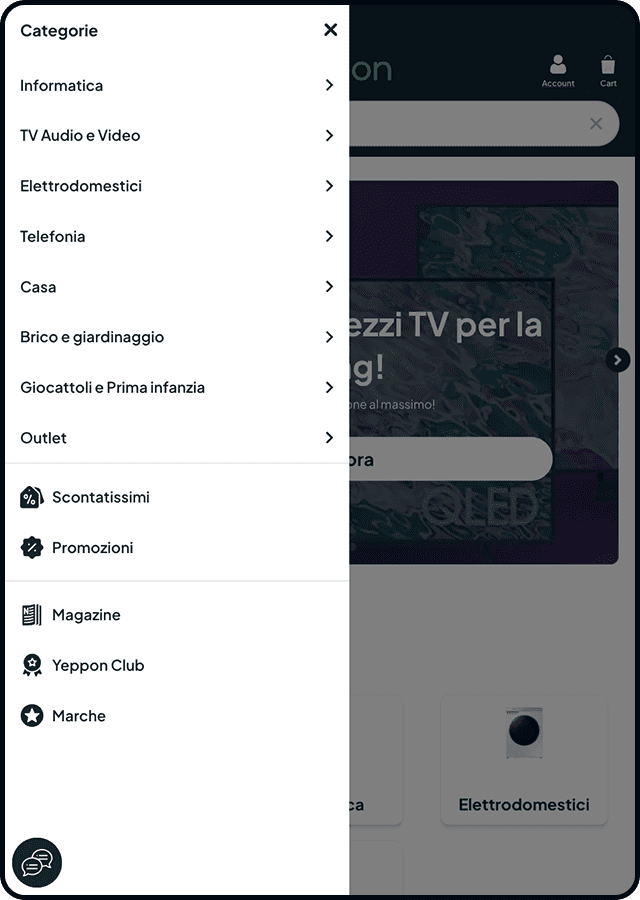
Il sito è stato reimplementato tramite il framework NextJS, riscrivendo i componenti di frontend in React e introducendo un CMS headless, Strapi, che supera le rigidità della soluzione precedente offrendo al team di store management del cliente una “cassetta degli attrezzi” molto più flessibile.
Abbiamo utilizzato le strategie più raffinate di idratazione (SSR, ISR, SSG) per migliorare gli indicatori SEO e ottimizzare la resa delle immagini, ottenendo tempi di risposta dell’interfaccia così veloci da non richiedere il ricorso a tool di pre-rendering esterni. A aumentare ulteriormente le prestazioni contribuisce Algolia, integrato come motore di ricerca e tool di visual merchandising. Per interfacciare frontend, CMS e API native di Yeppon è stato scelto un server Apollo GraphQl.
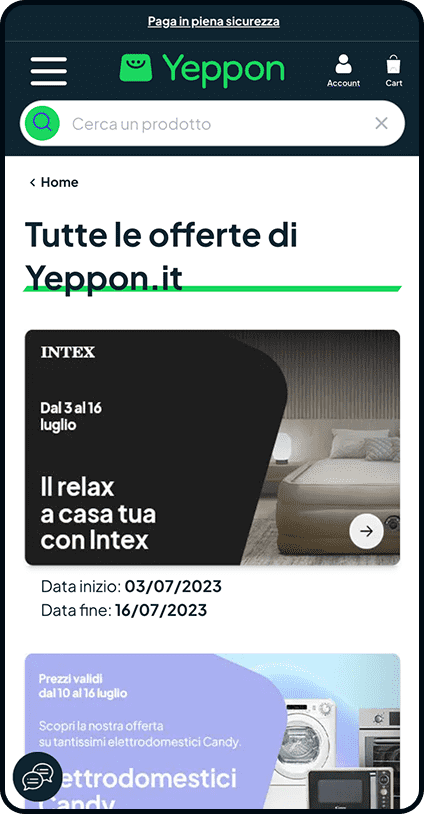
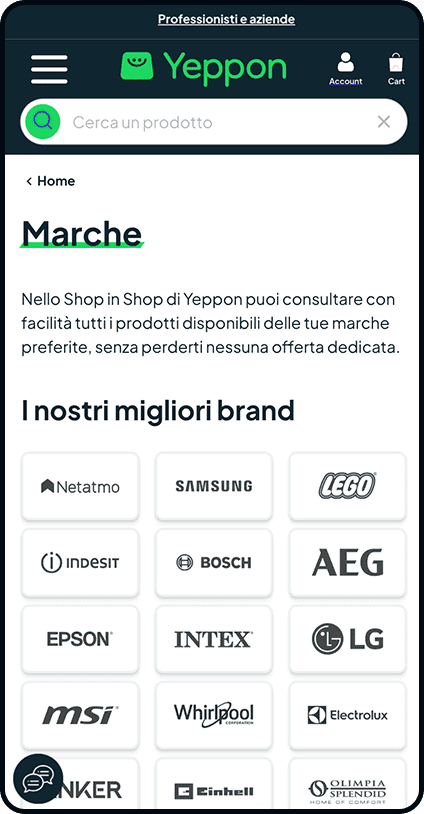
Al lavoro sul sito si sono affiancati il rinnovamento e il redesign dell’App Yeppon, che replica da mobile la stessa esperienza d’acquisto fluida e intuitiva.
Lo Shop è stato poi integrato con Klaviyo, per orchestrare con la massima precisione tutti i flussi di marketing automation rivolti a un numero di clienti che nel 2022 ha sfiorato i 300.000.